アニメーションを編集してサクサク動かす工夫
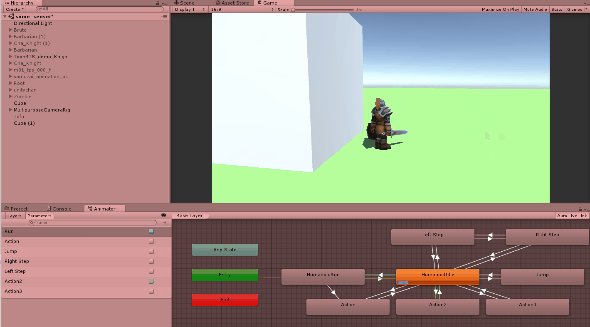
そめ先生、アニメーション
割り当ててみました!
割り当ててみました!

ちょっとモッサリしてるなぁ
面白そうだと思って、頑張って作ったゲームがなぁーんか気持ちよくない。思いついたときは結構面白そうだったのに……。ゲームを作っているとこんな経験が出てくるかもしれない。
ゲームはインタラクティブな遊びだ。プレイヤーの入力に対して「手応え」を感じられる。同じルールでも「手応え」を気持ちよくするのは結構重要なことだ。手応えを気持ちよくするテクニックとして、音をつけたり、パーティクル(エフェクト)を飛ばしたりするわけである。
同じように、アニメーション(モーション)もほんの少しの工夫で手応えを気持ちよく改良することができる。
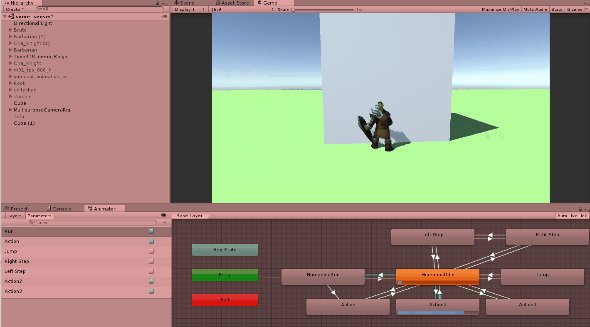
ちょっち調整してみたぞ

調整前

調整後
おぉー!
サクサク切るようになった!
サクサク切るようになった!
難しい知識もいらないから
スクリプトに比べれば楽勝よ
スクリプトに比べれば楽勝よ
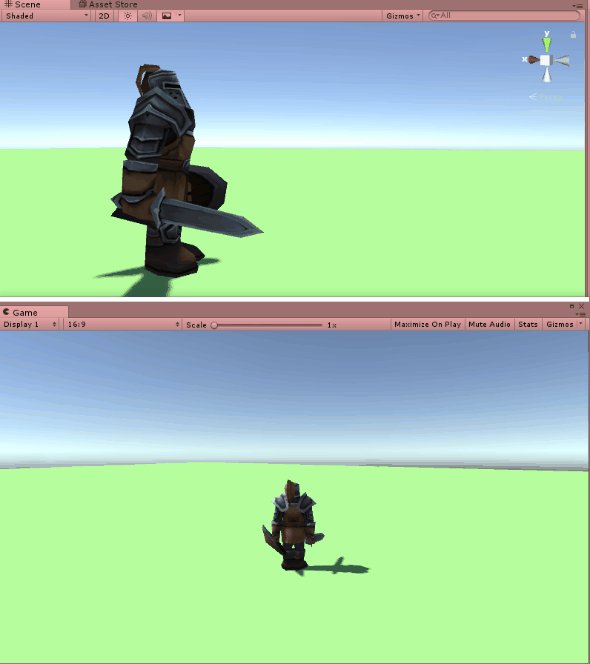
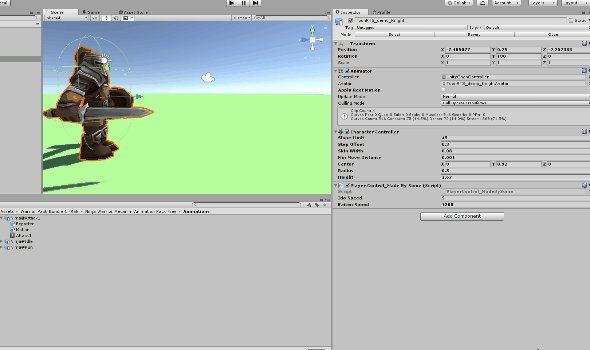
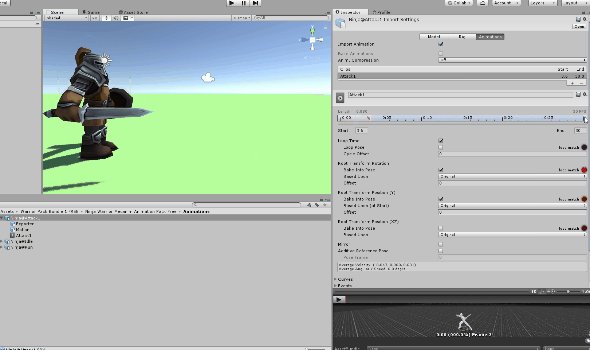
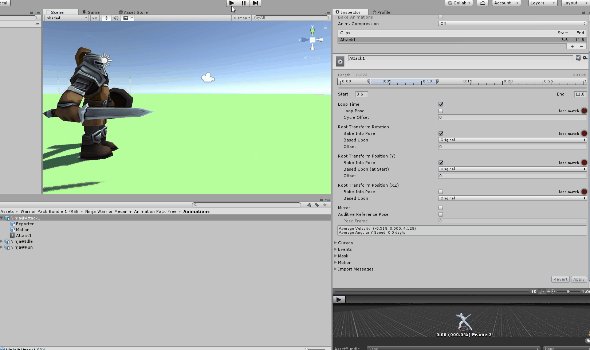
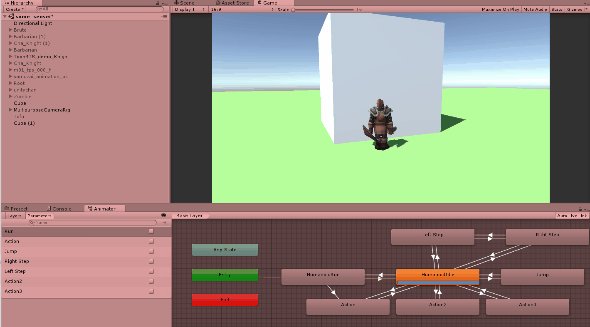
アニメーションの尺の調整はUnity上でできる。アニメーションを持つプレハブを選択し、インスペクタービューでアニメーションの開始タイミングと終了タイミングを調整する。

ちょちょいのちょいである。専門的な知識は必要ない。ちなみに「Mirror」にチェックを入れると左右対象になる。剣を持っている方の手を動かしたい、といった調整もできる
アセットストアで入手できるアニメーションは、編集しやすいように少し長めに作られていることが多い。それゆえに、そのままフルで使うと「モッサリ」した手応えになりがち。キビキビした動きに調整してみよう。
基本的にはキビキビ動かした方が
気持ちいいんだよね
最初と最後をカットして
短くしました
気持ちいいんだよね
最初と最後をカットして
短くしました
ちょっと工夫するだけで
手応えが変わるんっすね!
手応えが変わるんっすね!

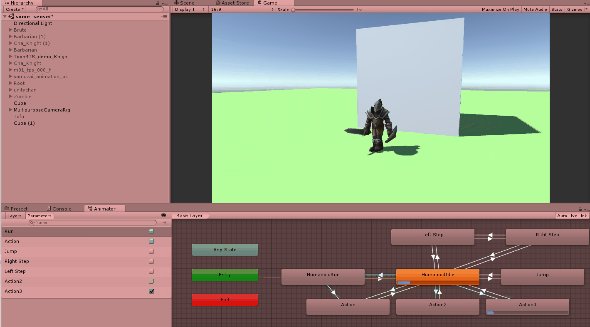
無料のアニメーションアセットを
使ってパンチとキックを
追加してみた
使ってパンチとキックを
追加してみた
以前やったやり方ですぐできますね

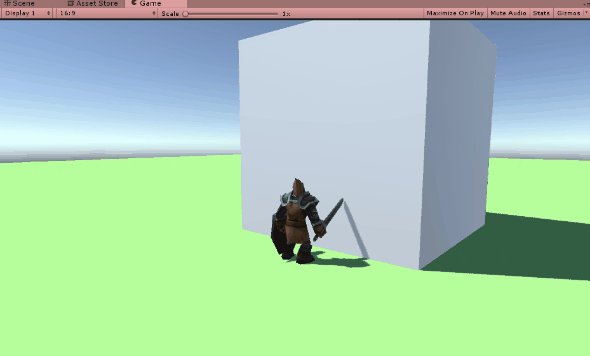
再生しながらアニメーションウィンドウを表示すると、スクリプトによってコントローラーにチェックが入り、アニメーションが変化しているのがわかる。このアニメーションも少し尺を短くしてキビキビした動きにしてみた。しかし3Dモデルをグリグリ動かすだけで面白い……面白くない?

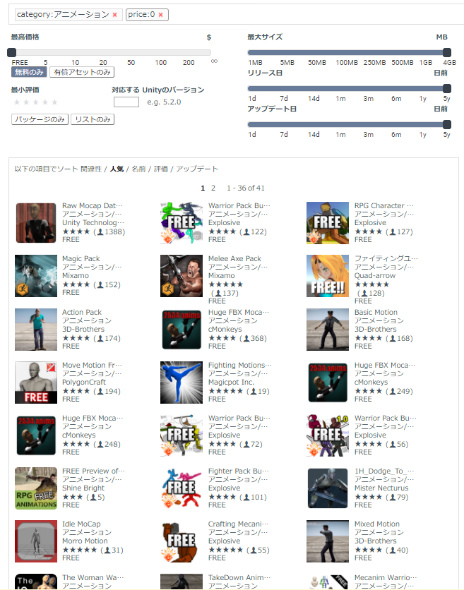
今回使用したアニメーションアセットはこちらのページ。このアセットはお試し版なので無料。いいな!と思ったら有料版もある

アセットストアのアニメーションカテゴリで「無料」にチェックを入れれば、いろんなアニメーションが出てくる。こちらのページから探してみよう
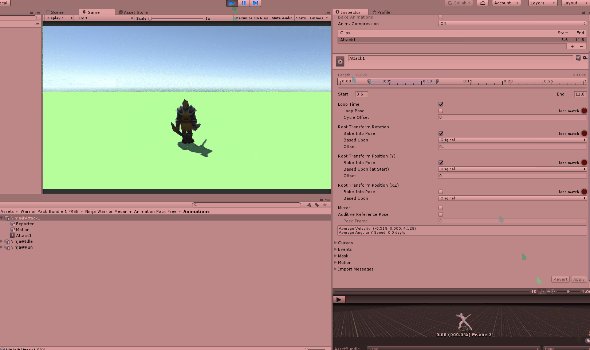
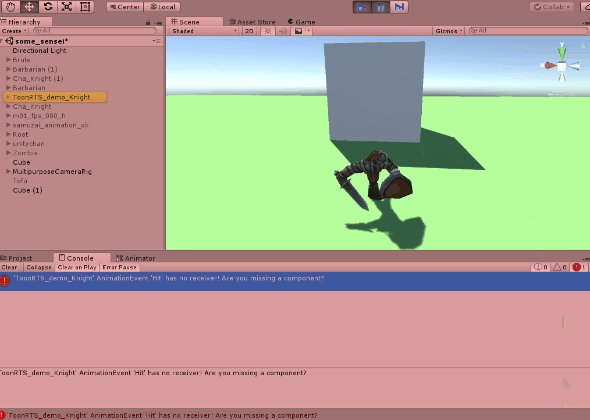
再生中にエラーが出るアニメーションの対策
実は上で紹介したアセットを販売しているExplosiveさんのアニメーションを実装していたら「”~AnimationEvent 'Hit' has no receiver! Are you missing a component?”」というエラーが出て困った。どうもアニメーションに同梱されているスクリプトでは、攻撃したときにアニメーションイベントを発生させる仕組みがあるらしい。
再生がストップしてしまう。画面左下にエラーが出ているので、↑のGif動画のようにConsoleウィンドウを開いて確認してみよう
このエラーを回避するにはプレイヤーをコントロールしているスクリプトの変数一覧に下記のコードを入れると回避できる。この場合は「Hit」がないと言われているのでHitと書いた。
実際にスクリプトに加えると以下のような感じ。16-18行目に加えている。
モバゲーデベロッパーズ先生ェ……!
このページも頼りになるっす……!
このページも頼りになるっす……!