カラーパレットでイイ感じの配色を作り出そう(その1:カラーコードの説明)
そめ先生ェ~ タイトル画面を
作ってみたんすけど
作ってみたんすけど

………。
テヘッ ブルーが好きなので
青色を中心に考えてみたっす
青色を中心に考えてみたっす
喝ぁーーーっ!!
ヒッ!?
皆さんは色彩のセンスをお持ちだろうか。プログラミングはできても絵心がなかったり、色のセンスがわからない……という人は多い。オシャレとかよくわかんねーし、とりあえず黒っぽい服装を着れば闇に溶け込めて安心するぜ……という人もいるかもしれない。
しかし何も色彩のセンスがなくても、色の組み合わせをコンピューターに任せてしまえばいいのだ。一定の色の組み合わせのことをカラーパレットというのだが、世の中にはイイ感じのカラーパレットを自動的に作成する便利サイトがいくつかあり、テキトーにボタンをポチポチするだけでも綺麗なカラーパレットを作り出せる。中高生にも気軽に使えるものをいくつか紹介しようと思うが、まずは基礎知識として「カラーコード」というものを説明しておく。
カラーコードとは
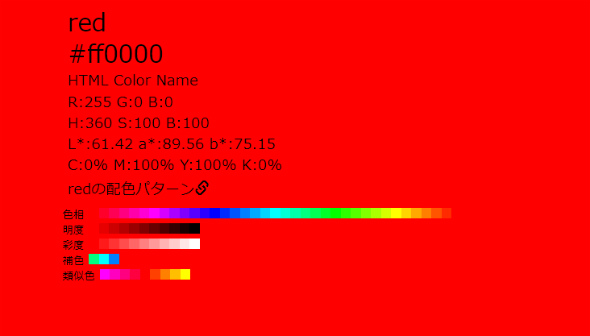
簡単に言うと色にはそれぞれ番号がある。番号は主に3種類ある。「赤」を例に3つの番号を説明しよう。
- カラーコード:#FF0000
- RGB数値:R:255 G:0 B:0
- CMYK数値:C:0% M:100% Y:100% K:0%
なるほどー
そういえばUnityでも
マテリアルの色とかで
指定してた気がするっす
そういえばUnityでも
マテリアルの色とかで
指定してた気がするっす

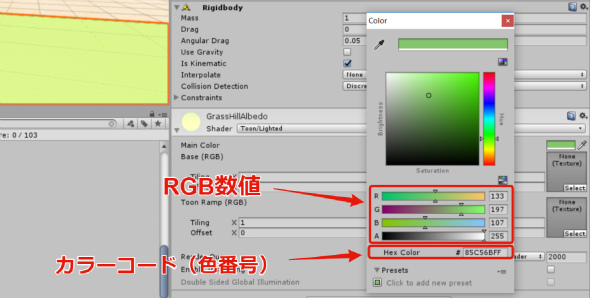
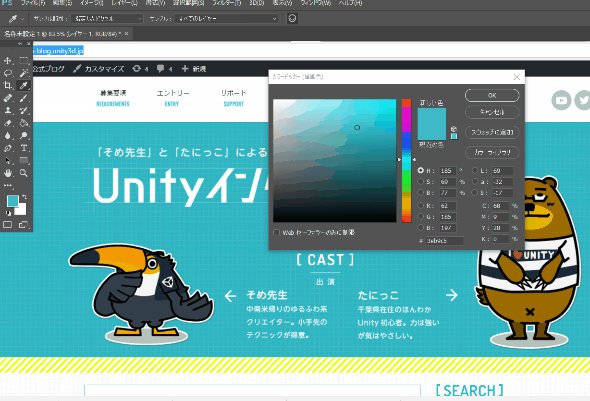
RGBとカラーコードが表示されている
カラーコードは万国共通のものなので、インターネットで「カラーコード 表」とか検索すればサイトが出てくる。例えば原色大辞典など。
色は数字で表すことができる、
ということを覚えておいてくれ
ということを覚えておいてくれ
カラーコードの取得方法
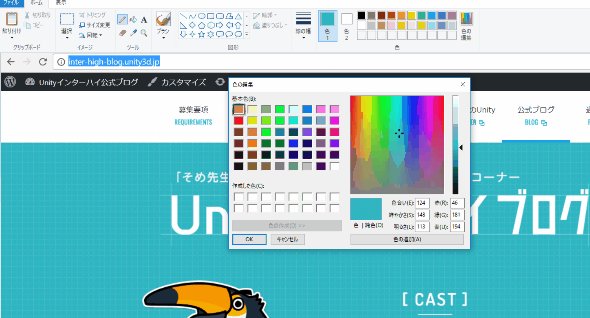
例えばUnityのサイトに特徴的な緑色が表示されているとして、この色の番号を調べるにはどうしたらいいだろうか?その方法を3つ紹介する。- 1)キーボードのPrintScreenキーで画面をキャプチャし、ペイントツールに貼り付けて調べる
簡単なのでこちらのページを
見てみてくれ
見てみてくれ
電気女子(はまこ)先生ェ……!
ありがとうございます……!
ありがとうございます……!

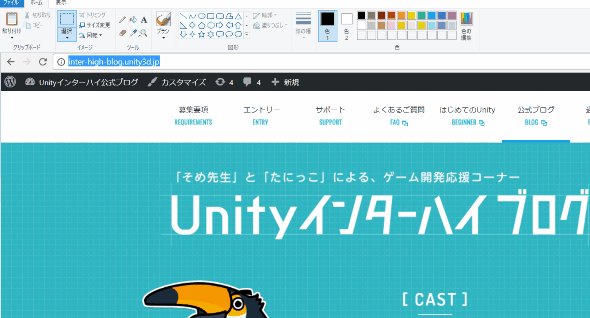
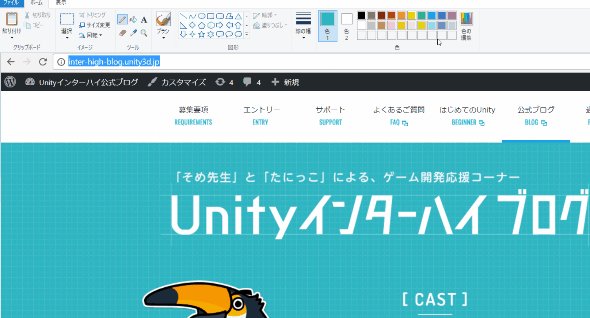
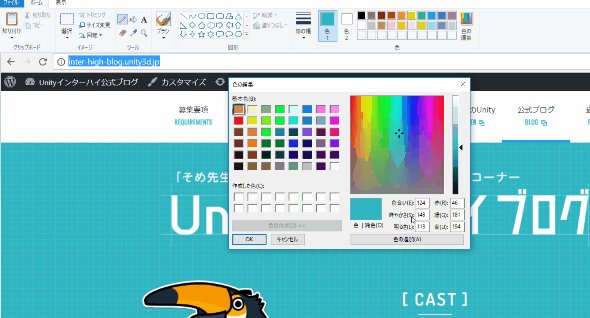
PrintScreenキーはキーボードの右上の方にある。Prt Scとか表記されていることも。このキーを押すとモニタ全体を画像としてコピーしてくれるので(音は鳴りません)、ペイントツールを開いて「貼り付け」やCtrl+Vを押すとペーストできる。ちなみにAlt+PrintScreenで、現在アクティブになっているウィンドウだけをキャプチャできる

少しわかりづらいが、プリントスクリーンでインターハイブログを表示したWebブラウザ画面をコピーし、ペイントツールに貼り付けてから色を抽出している
- 2)画像ファイルをカラーコード抽出サイトにドラッグする
イロミルというサイトに
画像ファイルをつっこんでみてくれ
画像ファイルをつっこんでみてくれ
簡単にできたっす!
でも数値がちょっとブレるっすね~
でも数値がちょっとブレるっすね~
正確に出すには
1)の方法がおすすめだ
1)の方法がおすすめだ
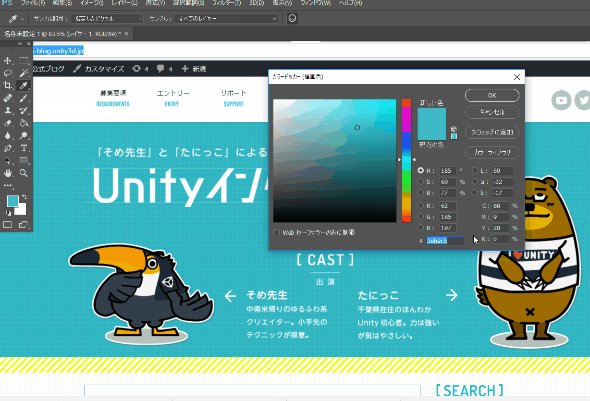
- 3)Adobe Photoshop等で画像を開いてスポイトツールで色を取得し、番号を見る
そめ先生はフォトショップ持ってるから
これかな
これかな

1)と同じくフォトショップに貼り付けてから色を抽出
(長くなってきたので次回に続く)