カラーパレットでイイ感じの配色を作り出そう(その2:カラーパレット作成サイトの活用)

前回のタイトル画面を
適当に作ったカラーパレットで
調整したぞ
適当に作ったカラーパレットで
調整したぞ
すげぇっす!
なんかオシャレな色合いっす!
なんかオシャレな色合いっす!
前回の記事でカラーコードの基本について説明したので、今回はイイ感じのカラーパレットを自動的に作成する便利サイトの中から、中高生でも気軽に使えるものをいくつか紹介しよう。
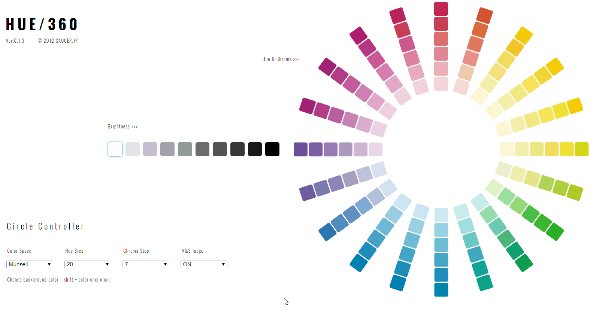
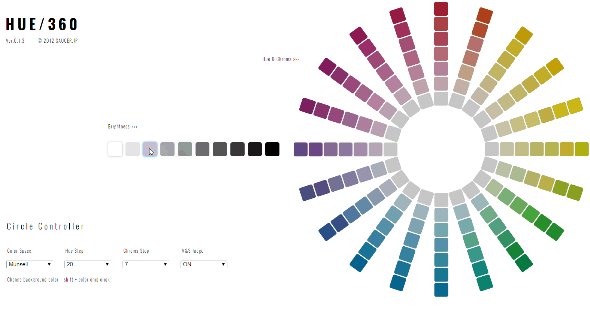
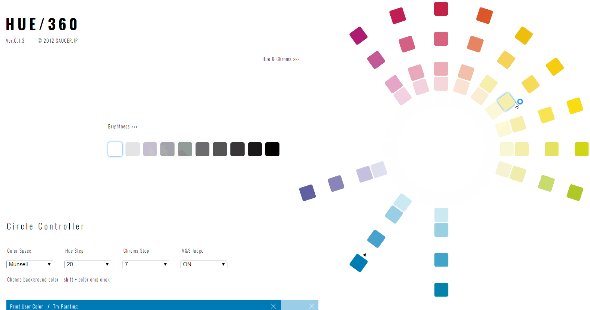
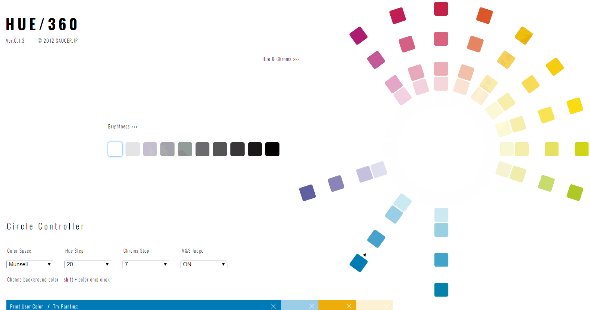
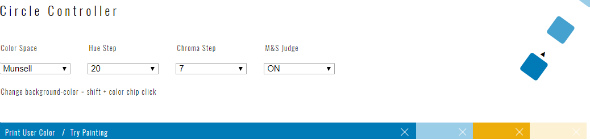
HUE/360
色を1色選ぶと、その色とマッチする色だけが画面に表示され、自然に美しいカラーパレットが作れるサイト。まずはBrightness(明度)を選択し、好きな色を選択しよう。1色クリックすると、その色と組み合わせてもおかしくない色のみが表示される。
もともと表示されている色が落ち着きのあるカラーなので、適当に選んでもすっきりした色合いが出せるぞ

30秒で作った「たにっこの大冒険」のカラーパレット
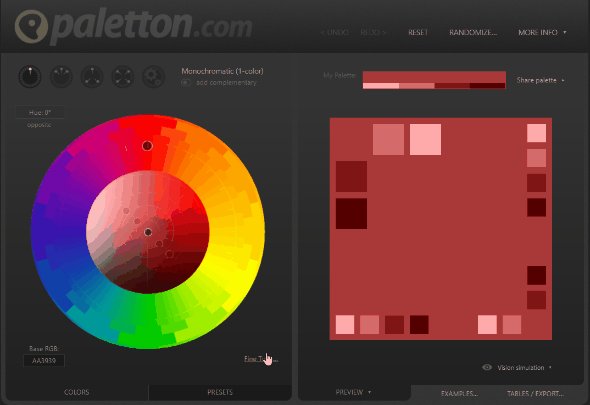
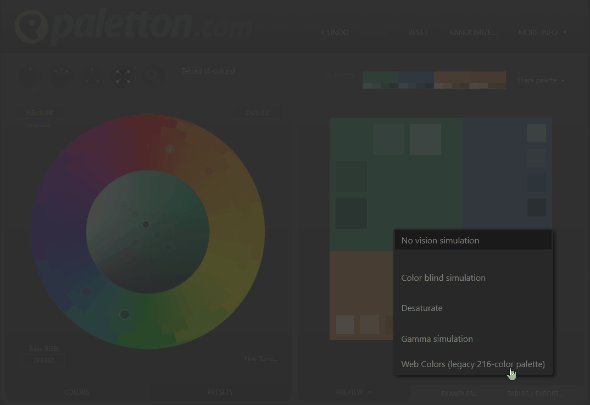
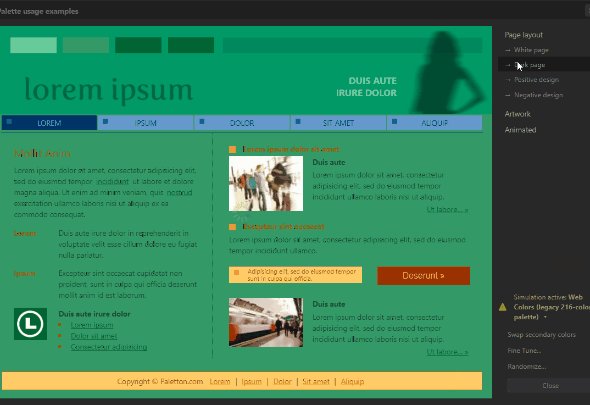
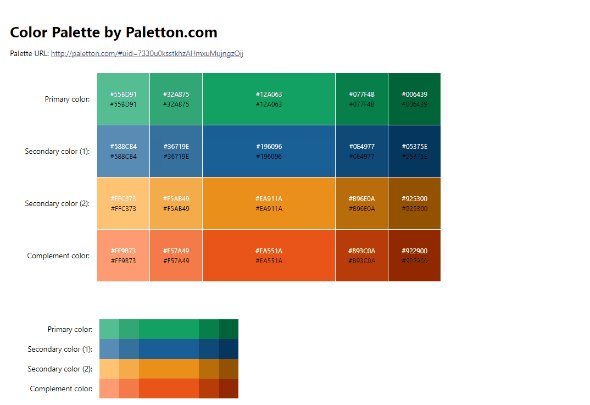
Paletton
使いたい色をクリック&ドラッグで選択し、色の組み合わせを作ることができるサービス。多色組み合わせ、同系色や反対色でのシミュレーションなど色々なパターンを試せるほか、Webページプレビューで仕上がりイメージを確認することもできる。
アーティストになった気分になれる
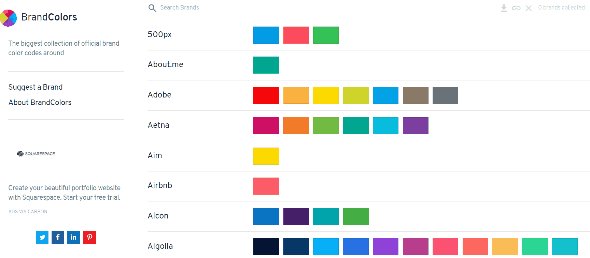
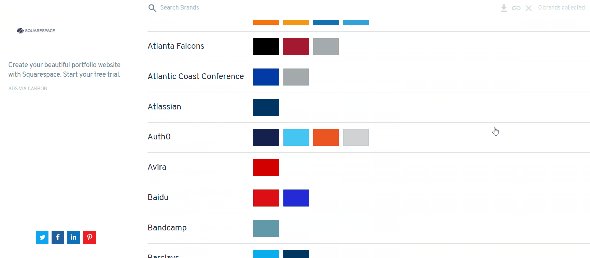
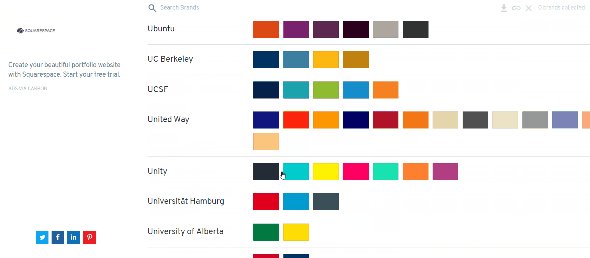
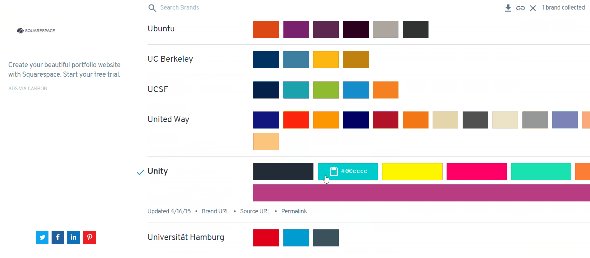
BrandColors
世界的な大企業やベンチャー企業のブランドカラーを一覧化した配色パレット。
Unityカラーもあるぞ(昔のバージョンだけど)
ほえー 知ってる会社の色は
パレットだけでイメージがわくっすねぇ
パレットだけでイメージがわくっすねぇ
ロゴやブランドのカラーパレットは
大事やねんな
デザインの専門家が
導き出してる組み合わせなんや
大事やねんな
デザインの専門家が
導き出してる組み合わせなんや
NIPPON COLORS
日本の伝統的なカラーを色の名前とともに取得できるサービス。和風の色合いを厳選するのに使える。
「和風」はわかりやすく個性を出せる世界観なので、和風にチャレンジするときは色合いを大切に!
色の名前がかっけぇーっす!
サイトのデザインもオシャレっすね!
サイトのデザインもオシャレっすね!
くっ……心の中の闇が
暴走しそうになるぜ……
暴走しそうになるぜ……
フォントの活用

「たにっこの大冒険」の
ビフォーアフターなんだけど、
色のほかにもうひとつ
変えているところがあるんだ
ビフォーアフターなんだけど、
色のほかにもうひとつ
変えているところがあるんだ
なんと!どこを変えたんでしょう?
フォントを変えました
この話はまた次回に!
この話はまた次回に!