Canvas Scaler(キャンバススケーラー)で解像度を変えてもUIが崩れないようにしよう&ビルドしてチェックしよう
さて2ヶ月以上に渡り
ゲーム業界の片隅で連載してきた
このブログなんだが
ゲーム業界の片隅で連載してきた
このブログなんだが
はい!
作品提出締切までに
そめ先生が教えられることも
残り少なくなってきた
そめ先生が教えられることも
残り少なくなってきた
もうあと1週間っす!
今回は解像度を変更したときに
UI位置が崩れないようにする
テクニックを伝える
UI位置が崩れないようにする
テクニックを伝える
さて、実はいよいよブログ以外の仕事が忙しくなってきたので更新頻度が落ちてきて大変申し訳ない。残り少ない時間だがよくある不具合とその解消法を伝えておこう。
Unityインターハイに向けて作品の最後の仕上げを進めているだろうか?もしくは作品は全然できてないけど、夏休みギリギリになってなぜかやる気が出てきてしまい、手をつけはじめたところかもしれないが、作品提出時には「Windows用」「Mac用」にビルドした実行ファイルを提出してもらうことになる。ビルド、やったことありますか?
プロジェクトのビルド
WindowsやMac、あるいは別のプラットフォームで遊べる形にするのが「ビルド」と呼ばれる作業だ。このビルド作業、ついついやらないまま締切当日を迎えてしまうことがヒジョーーーに多い。Unityエディタ上でプレイできるので、いちいちビルドしなくても開発できてしまうからだ。
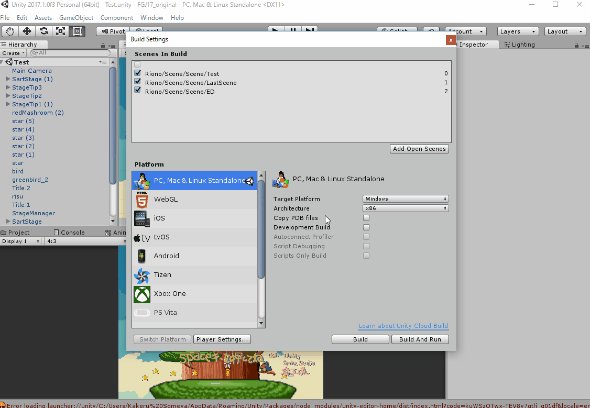
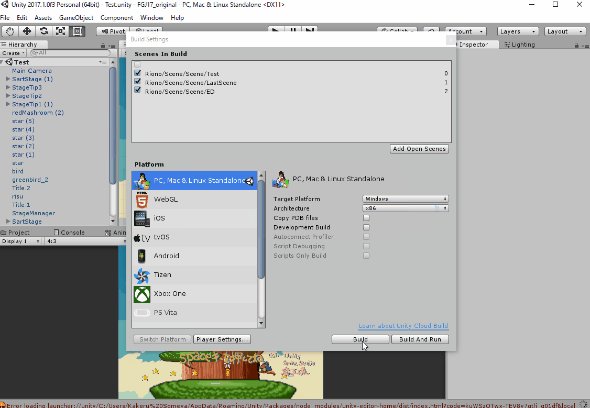
Unity上部メニューの File→Build Settings からビルドできる。
ゲーム開発にはビルドして初めて問題が発覚する不具合も当然ある。締切ギリギリにビルドするのは危険だ。例え未完成の状態でも、必ず事前にビルドしてみるようにしよう。
ビルドしたらUI位置が崩れた!
昔々ゲームジャムで、開発の
最後にビルドと作品提出を任された
そめ先生というじじいが
おったそうな……
最後にビルドと作品提出を任された
そめ先生というじじいが
おったそうな……
(なぜ昔話……)
そめ先生が作品をビルドしてみたらなんと!UIが崩れているのではないか!

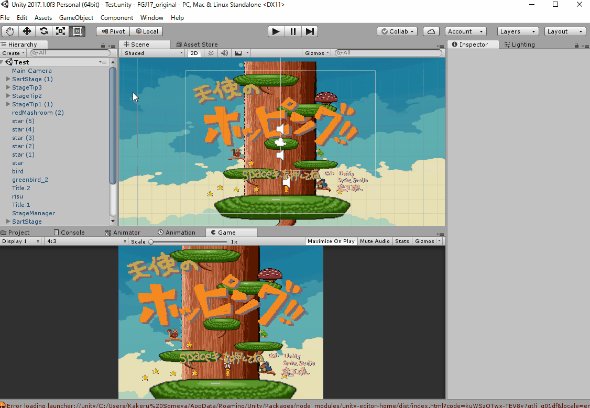
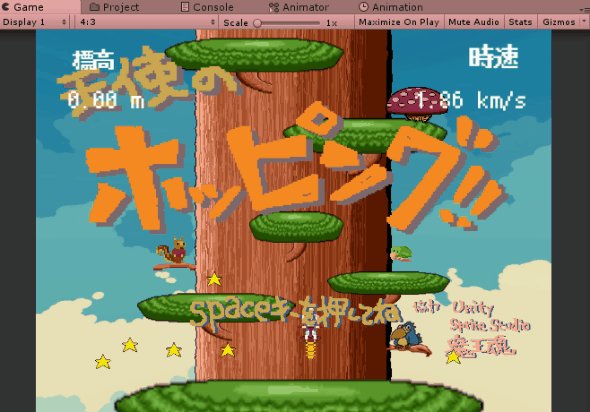
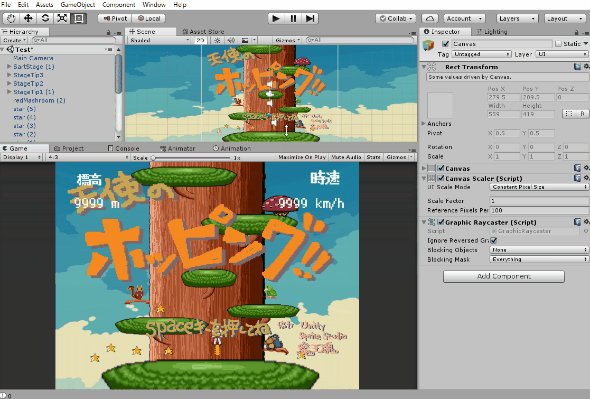
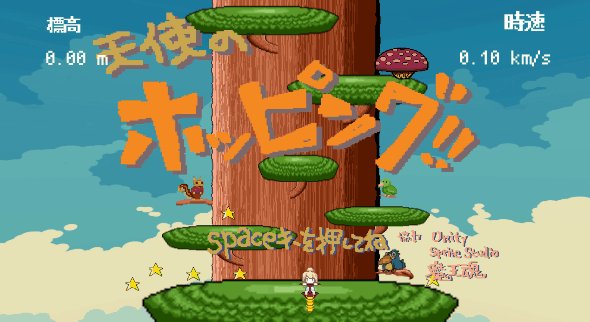
Unityエディタでのゲームビュー。画面上部の白いUIテキストに注目

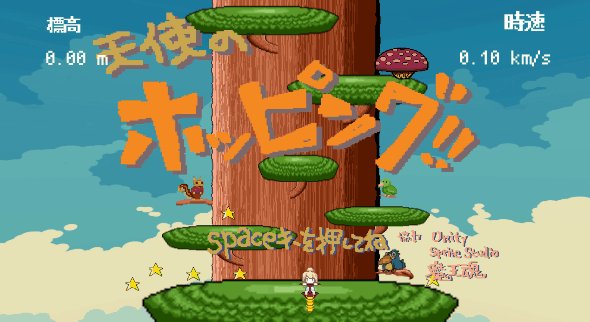
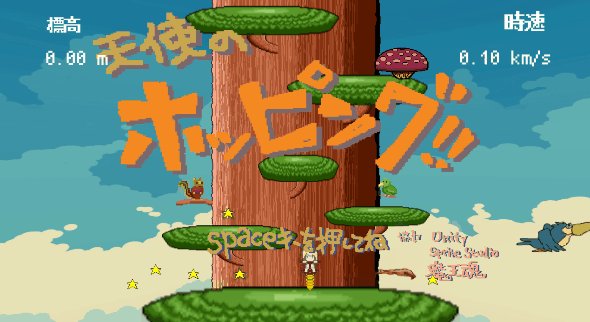
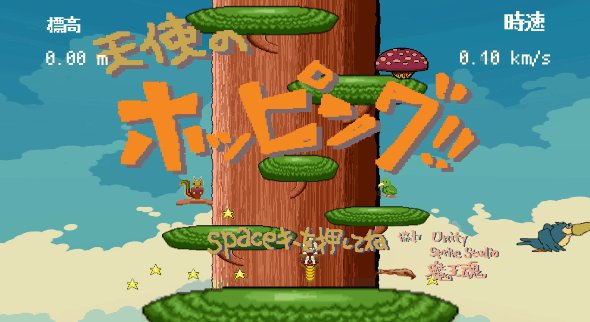
ビルドした実行ファイルの画面。フルスクリーンだと画面が16:9になり、左右が広くなってしまっている。その影響で画面上部のUIテキスト位置や文字サイズの比率が変わったり、画面右側のトリが消えなくなってしまっている
そめ先生は泣きながらUIが崩れないようにするため、画面解像度の強制変更を実装したのじゃ……。
哀しい話じゃろ……?
………。
Canvas Scaler(キャンバススケーラー)を設定しよう
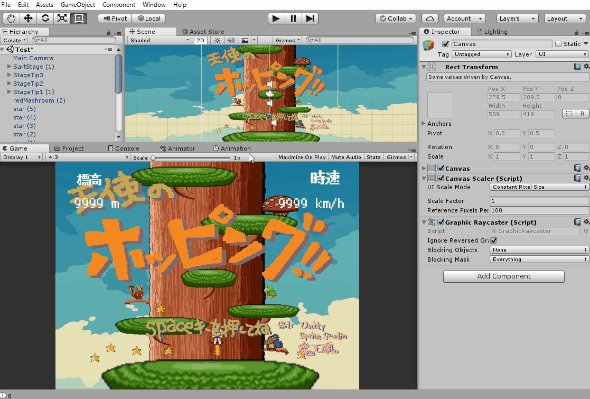
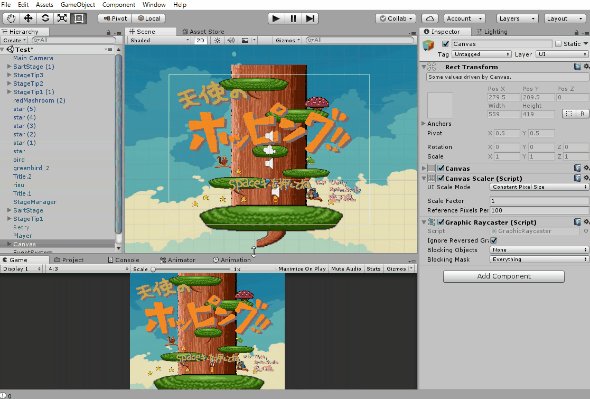
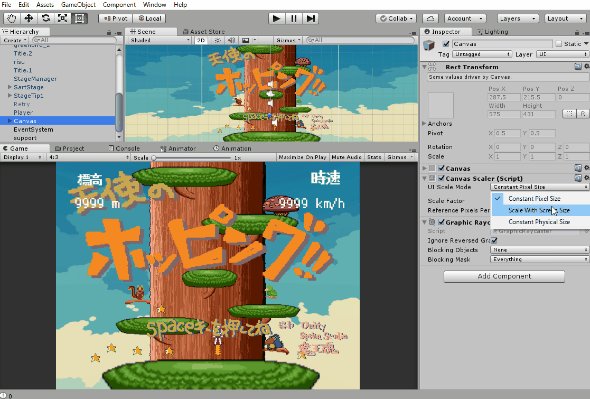
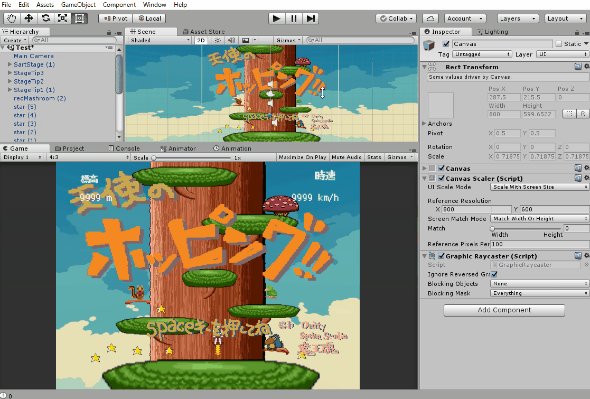
という話があったそうだが、UIの表示位置に関してはCanvas Scalerコンポーネントを設定することでもう少し簡単に調整することができる。ヒエラルキービューからCanvasを選択し、インスペクタービュー上のCanvas Scalerコンポーネントを確認。UI Scale Mode を Scale With Screen Size に設定しよう。
デフォルトでは Constant Pixel Size に設定されている。画面解像度を変えると画面上部のテキストが切れてしまったり、位置が変わったりする

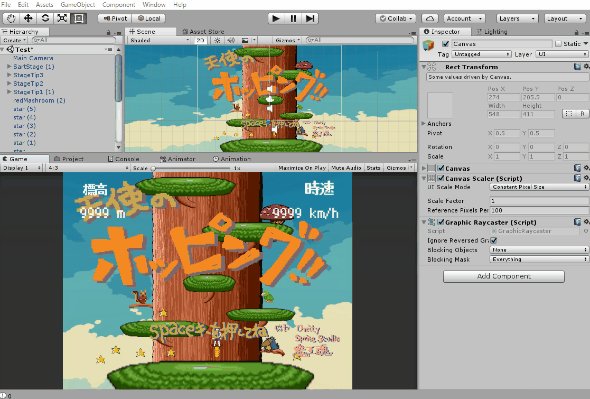
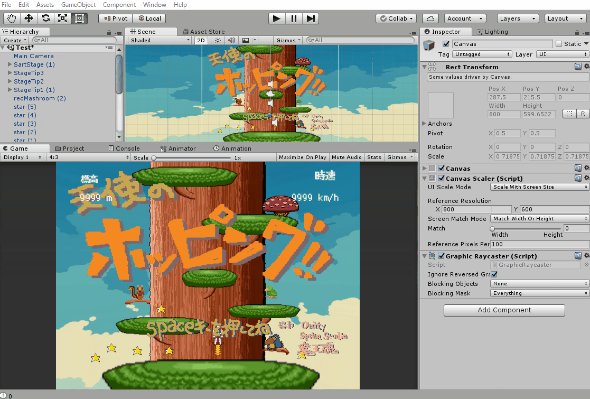
Scale With Screen Size に変更してみた。ちょっと小さくて見えづらいが、画面解像度が変わってもテキストは切れず、位置も変わらない
おぉっ これでテキストが
消えたりしないっすね!
消えたりしないっすね!
そういうことだな
なんで
画面解像度の強制変更なんか
したっすか?
画面解像度の強制変更なんか
したっすか?
………。
オレにだって‥‥‥
わからないことぐらい‥‥ある‥‥
わからないことぐらい‥‥ある‥‥
(気にしてたんっすね……)
各モードの内容は次の通り。
Constant Pixel Size:元データのピクセルで設定されたサイズでUIを表示します。入り切らない場合は切れます。
Scale With Screen Size:画面サイズの大きさに合わせてUIも拡大・縮小します。
Constant Physical Size:画面サイズや解像度に関わらず、物理的に同様のサイズに保ちます。
詳細はこちらのページを参照のこと。
何かわかりづらいんだよな
このドキュメントの訳……
このドキュメントの訳……
英語を翻訳してるから
仕方ないっすよ~
仕方ないっすよ~
起動時に解像度を変更できないようにする
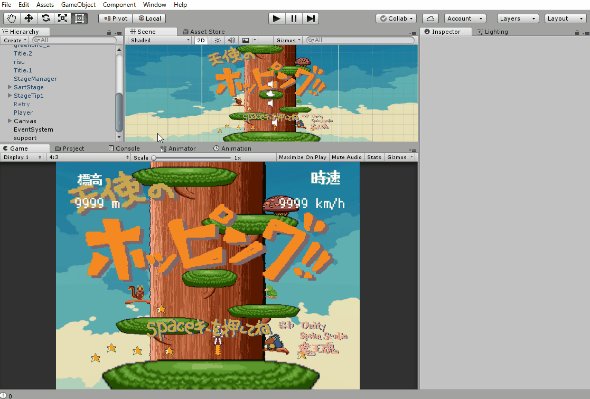
UI位置は調整できたが、フルスクリーンが適用されたり、画面解像度の比率(16:9とか4:3)をプレイヤーが変えた時に、表示したくないものが表示されたり、消えてしまう場合がある。上の例では画面右側に羽ばたいていくトリが表示されたままになってしまっている。
そめ先生が描いた羽ばたくトリ。画面外に移動させて消えたように見せていたが、比率が16:9になると消えずに残ってしまっている
こういう時は前回の記事を
参考にしてみてほしいっす!
参考にしてみてほしいっす!
どうしても表示がうまくいかない時は
画面解像度の強制変更も
どんどん使え!
画面解像度の強制変更も
どんどん使え!
えっ あの手法でいいんすか?
ゲームがきちんと動く事が
目標ならそれでいいんだよ
目標ならそれでいいんだよ
Unity中級~上級者は禁断のワザだが、今、このゲーム作りの間だけでいいから正しく表示したい!という場合には遠慮なく使ってほしい。健闘を祈る!